
今回は、ページビューを増やし、サイトの回遊率(訪問者がサイトに留まり、自分のサイトの他の記事、ページを閲覧してくれること。)を高め、あわよくば、RSS登録などで、リピーターとなってくれるような、僕なりに考えたサイト構成を、ご紹介します。
ご参考に、ご自分のサイト構成を見直してみてください。
尚、リピーターとなって貰う前に、肝心の読者が読んでいる記事を気に入って貰わなければなりません。
また、Twitter等を見ていると、皆、アクセスアップやSEOに、興味津々のようですが、本当に誰でもブログを書く時代で、あるテーマに関して膨大な記事がありますが、基本、リピーター層の増大やブログ記事の価値を認めて貰い、Yahoo!知恵袋で紹介やはてブしてもらわなければ、アクセスアップは難しいかと思われます。
そのためには、優良なコンテンツを書き続け、様々な仕掛けを装備しておくと良いと思われます。
ページ上部
まず、やはり、サイト訪問者に気に行って貰えるには、
- 文字の見やすさ
- キャッチーな、内容に沿ったページ、記事タイトル
- ページ速度
など、ユーザビリティ(訪問者の利便性を考えたサイト構成)に考慮しなければなりません。
また、サイトへの信頼性を高めるためのテーマ(WordPressにおける外観、デザイン)、サイトテーマに合致したテーマを見つける必要もあるかと思います。
つまり、そのサイトが何の専門のサイトであるかを読者に理解して貰う必要があります。
また、記事タイトルが、クリックしてみたら、全然違う内容だった、とか、週刊誌記事のように、単なるこけおどしだった、というようなことのないように、記事タイトルを見てクリックした訪問者を裏切らないような記事タイトルとしましょう。
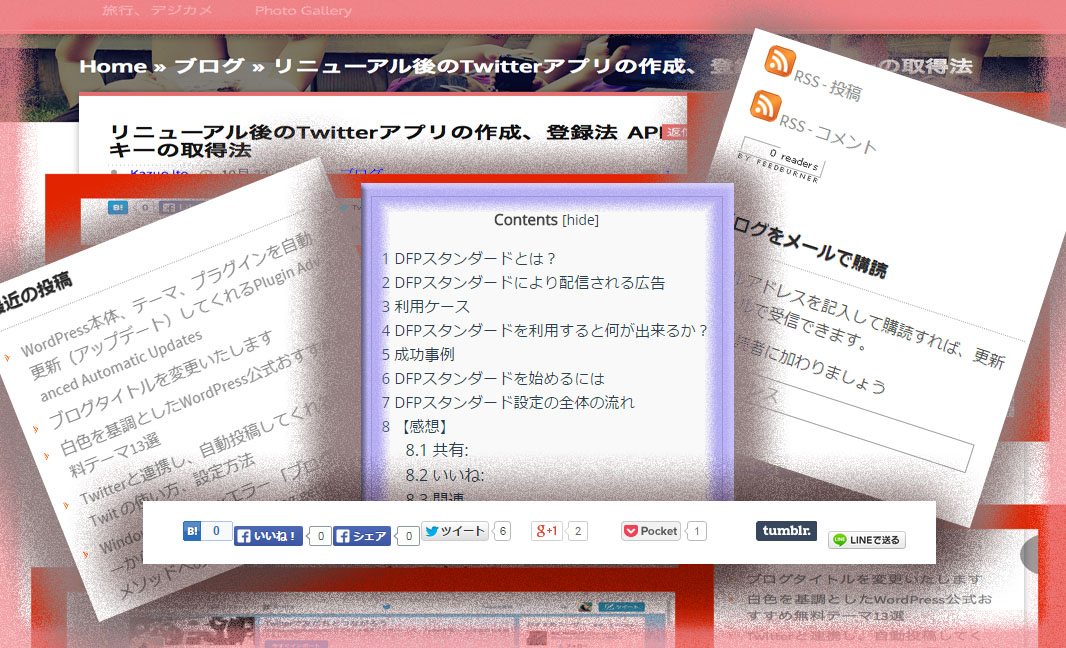
その上で、僕のこのサイトページを参考に、順番に見ていきましょう。
ページ上部
- 目次
- 見出し
- アイキャッチ画像
- RSS登録、メールで購読ボタン
- シャアボタン
- 最新の投稿
- 図の利用
1.目次
正直、これだけ、情報が過剰になると、タイトルだけでは、その記事が何について書いてあるか判別しにくいです。
また、数多くの記事を閲覧しているユーザーは、記事を開いて、「その記事をじっくり読むかどうか。」「Twitterなどにシャアするかどうか。」などを瞬時に判断します。
そのため、見出しなどをピックアップした目次があれば、そういうユーザーに喜ばれるでしょう。
Table of Contents Plusなんかが有名で使いやすいです。
僕も、他のサイトで使っています。
論文形式、使い方などHow to記事などで、積み上げていくような記事には必須だと思われます。
逆に、小説やレビューには、必要ないかも知れません。
一度、装備してみて、読者の立場に立ち、ある方が利便性が高まるか、あるとうざいと思われる、考えてみましょう。
2.見出し
目次と同じように、見出しにより、記事の内容が判断しやすくなります。
また、読者に読み易いという効果も現れます。
一時、太字の強調文字と同じように、SEO効果もあるとされた時期もありましたが、不勉強のため、現在、どうなっているのかは、わかりません。
3.アイキャッチ画像
WordPressを始めたばかりの人には、アイキャッチ画像って何?と思われるかも知れませんが、フロントページなどにタイトルと要旨などと並んで表示される画像です。
使うテーマによって、個別記事のページにも、アイキャッチ画像が入るものとそうでないものがあります。
正直、無ければ無いで寂しいですし、探すのが面倒かも知れません。
が、海外のIT記事には、必ず洒落たアイキャッチ画像が入っています。
僕は、記事内で利用した画像をメインに使っています。
使われているアイキャッチ画像を分類してみると、
- その記事投稿を表したもの。
- お洒落な写真。
- インパクトのあるもの。
でしょうか。
このアイキャッチ画像は、サイト訪問者の印象に残るという面もありますが、主に、ソーシャルメディアにシェアした場合、もしくは誰かにされた場合に、そのシェアされたリンクのクリック率に大きな影響を与えるのではないでしょうか。
ご自分のサイトに合った分類のアイキャッチ画像を、お使い下さい。
多くの無料画像サイトがありますが、よく紹介されているのが、写真素材 足成【フリーフォト、無料写真素材サイト】です。
尚、僕の個人的な感想ですが、IT記事なんかで、人物の驚いた写真をよく使っているのを見受けられますが、使っている写真が単調ということもありますが、僕は、どうかなぁと思います。
なるたけ、オリジナルなものを感じさせる画像を探してみてください。
1,2,3においても、サイトもしくは記事に何らかの関連があるものがよいのではないでしょうか?
例えば、Webデザイナーさんが、お洒落で凝った画像をアイキャッチに使用していると、さすがと思わせ、尊敬の念、記事への信頼性が高まるのではないでしょうか。
無料の画像補正ソフトならGIMP などが有名ですし、イラストならば、Skitch | Evernote などを多くのブロガーさんが使っています。
僕は、Windowsならペイント、Macならプレビューを利用しています。
他に、Picasa – Google なんかもいいのではないでしょうか。
3.RSS登録ボタン、メールで購読ボタン
RSSが今、どれくらい使われているか、わからないのですが、登録ボタンを装備させるかどうかとは別に、RSSを出力させていないと、FeedlyなどのようなRSSリーダーに登録することが出来ません。
ITブログなどでしたら、Feedlyを使って購読している人が多いかと思いますので、Feedly登録ボタンも装備しておいた方が良いでしょう。
【参照】
5分で終わり!Feedlyに登録する【Feedly Button】をブログに設定する手順
旅行ブログやレビューブログとなると、訪問者がRSSというものを知っていて活用しているかどうか、わからないですがWordPressデフォルトのRSS出力のリンクは出しておいた方が良いでしょう。
JetPackという色々な機能を持った複合プラグインをインストールしていると、ウィジェットに「ブログをメールで購読させる」ことができる「ブログ購読」というウィジェットがあります。
いわゆるITに強いGoogleで検索で行うようなユーザーは、警戒するでしょうが、そうでないYahoo!なんかで検索を掛ける一般ユーザーにとっては、こちらの方がありがたいのかも知れません。
僕の映画のブログは、更新していないにもかかわらず、80人近く登録しています。
尚、どんなメールアドレスが登録されているかは、管理者にはわからないようです。
なので、ビジネス目的で、メールアドレス収集には、向いていません。
レビューブログ、日記、旅行、グルメブログなど、一般的なユーザーが読んでいるようなブログに向いているのではないでしょうか。
こういう「ブログ購読」というものは、一般の無料ブログにも用意されているかも知れません。
5.シェアボタン
日本では、物珍しさも手伝って過熱から定着というように推移してきているように見受けられるソーシャルメディアですが、ソーシャルメディア利用者にとって、シェアしたい記事なんかをシェアしようとして、シェアボタンが見受けられない記事ほど困ることはないです。
勿論、PCなどでは拡張で、iPhoneなどではなくても対処できるのですが、今現在、PC,モバイルというデヴァイスの違いのほか、Facebookやfeedlyから推移した画面など、さまざまな環境でユーザーは閲覧してます。
また、Twitter等など誰もが知るソーシャルネットワークのほか、数々のソーシャルサービスがあることでしょう。
ただ、気をつけたいのは、ソーシャルメディアを利用していて、記事などをシェアしているユーザーは、インターネットユーザーのうち一部であることを覚えておいた方が良いでしょう。
また、そういうソーシャルメディアと相性のいいブログとそうでないブログもあるでしょう。
一時、フロートで訪問者が記事を読み進めるのを追いかけてくるようなソーシャル・ボタンが流行りましたが、そういうのは、人により、うっとうしいと感じるかも知れませんが、上下に装備するくらいなら、どんなブログでも、一応やっておいた方がいいでしょう。
特にこだわりがなければ、WP Social Bookmarking Light « WordPress Plugins で十分ではないでしょうか。
また、僕は、各ブログの性格により、LINEやPocketなど装備するソーシャルネットワークを選んで利用しています。
6.最新の投稿
僕は、検索などやキュレーションニュースサービスでヒットした記事で、興味を持ち、しっかり作られているなぁと感じた記事は、そのブログの最新記事一覧に目を通します。
中には、目を通した記事とは、現在の記事は似ても似つかないテーマのものを記事にしているブログもありますが、この最新記事一覧も自分にマッチしたものであれば、僕はfeedlyに登録し、リピーターとなります。
人によって、それは、2,3の記事だったり、プロフィールであったり、カテゴリーであったりするかも知れません。
読んで貰った記事からファンを獲得する方策の一つとして、最新記事をよくわかるところに配置してみてはいかがでしょう。
できれば、アイキャッチ画像のサムネイル付きがいいでしょう。
7.図の積極的な利用
リピーターを獲得するには、まず、読者が今読んでいる記事を気に入って貰わなければなりません。
書評などを読むユーザーにとって、文字は親しみやすいものですが、How toものなど使い方や何らかの概念を解説するに当たって、文字だけで説明されてあると、読者によく内容が伝わりにくく、訪問者もブログにいい持って貰えないのではないでしょうか。
自分で作成するには、先ほどのペイント等で、サイト上のツールなどの解説では、ブラウザの拡張、アドオンなどを積極的に利用し、キャプチャーしましょう。
【参照】
PC上のキャプチャ
パソコン画面のキャプチャ パソコン初心者講座 Macでスクリーンショットを撮るための2通りのやり方 – 週刊アスキーブラウザ上のキャプチャ
お使いのブラウザの拡張機能を新規追加できる画面で「Capture」などで、検索を掛ければ幾つ候補が出てくると思います。
Chromeでは
Awesome Screenshot: キャプチャーと注釈 FireShot – ウェブページのスクリーンショットをキャプチャなどがあります。
ブログ記事上で、書くといいつつ、そのままにしている記事も多いのですが、また書ければ、後編もよろしくです。










 RSS - 投稿
RSS - 投稿