![[-WordPress-]-最も簡単にファビコンを設置する方法](https://wpbeginner.ki-blog.biz/files/2020/07/WordPress-最も簡単にファビコンを設置する方法.png)
ファビコンを設置しようとググって調べてみても、Webツールで拡張子をわざわざ.ico に変換させたり、面倒くさい。
それに、プラグインを使っても、テーマを編集させても、なぜか思うように行きません。
偶然、それより、もっと簡単な方法を見付けたので記事にしてみました。
この方法では、Webツールを使って、わざわざ拡張子を.ico に変換させるような面倒な手続きは必要ありません。
![[-WordPress-]-最も簡単にファビコンを設置する方法](https://wpbeginner.ki-blog.biz/files/2020/07/WordPress-最も簡単にファビコンを設置する方法.png)
ファビコンを設置しようとググって調べてみても、Webツールで拡張子をわざわざ.ico に変換させたり、面倒くさい。
それに、プラグインを使っても、テーマを編集させても、なぜか思うように行きません。
偶然、それより、もっと簡単な方法を見付けたので記事にしてみました。
この方法では、Webツールを使って、わざわざ拡張子を.ico に変換させるような面倒な手続きは必要ありません。
マルチサイトのWordPress は、どこのレンタルサーバーにも適応できる訳ではありません。
例え、対応していていても、サブディレクトリ型のみとか、制約がある場合があります。
ここでは、僕が、ロリポップから移行しようとして、レンタルサーバーを探した経験を活かして、マルチサイトに対応したレンタルサーバーを特集して、まとめてみたいと思います。

FTP ソフトには、色々ありますが、Filezilla は、有名で、僕が普段使っているのは、Filezilla です。
WordPress などを使っていると、ちょくちょく、お世話になります。
が、設定方法を、いつまで経っても覚えておらず、毎回、検索して、設定し直すので、自分で覚えるためにも、記事にすることにしました。
皆さんも、自分の記憶に留めたいこと、勉強しながら、覚えておきたい事などは、ブログに書いておくと、自分のためにもなるし、読んでくれる人のためにもなります。
今、ネットでは、ライターが脚光を浴びてますが、どうすれば、訪問者に読み易い文を書けるかなどを考えながら書いていると、ライターの仕事にも、結びつくかも知れませんね。
![[WordPress]-サーバーの移行(移転)の方法](https://wpbeginner.ki-blog.biz/files/2017/03/cb7cc89424d819f2179372412e96d39f.jpg)
ロリポップのサーバーが遅く、よくサーバーダウンし、ユーザビリティの観点からも訪問者に不便を掛け、訪問者を逃しているのではないか、管理画面でも不便なので、思い切って、海外サーバーへ移転しました。
【参照】
海外ホスティングサービスの選び方 | KI-Web Designが、結局、その海外サーバーも安定性が悪く、やはり、日本の別のサーバーに移行する予定です。
今回は、そのサーバーへの移行手順を書きます。

現在、WordPress とは別のCMSを探しています。
WordPress は、PHPで作られており、重く、非常に多機能過ぎて、シンプルに使いにくいです。
この記事は、そのために、参考記事を訳しながら、整理したものです。
使用感想も追加していくかも知れません。

5年くらい前、ロリポップでWordPressのハッキング騒ぎがありました。
検索したところ、他のサーバーでは、そういう被害がないようでした。
WordPress では、ユーザーの種類と権限には、特権管理者、管理者、編集者、投稿者、寄稿者、購読者とありますが、マルチサイトの「特権管理者」権限グループはデフォルトですべての権限をもちます。

もし、レンタルサーバーを使っているなら、すでに WordPress 用の簡単インストール用のツールが用意されているかもしれません。
この記事は、FTTPソフトでWordPressのファイルをアップロードし、インストールする手順を紹介します。

WordPressの勉強会やネットで時折、管理画面、自身のサイトが真っ白になったというのは、時折、聞きます。
大概の場合、WordPress本体を更新した際に現れるようです。
今回は、僕自身が、そういう画面が、真っ白になるという事態に直面したので、その対処方法を記事にしました。

Windowsのブログエディタといえば、マイクロソフト社のWindows Live Writerが定番なのですが、このWindows Live Writer、通信エラーなど何かとトラブルがあったりする。
ブログエディタに興味があるのと、Windows Live Writerがエラーを起こした際の2番手としてWindows用のブログエディタを特集してみた。
尚、ブログエディタを利用してから、格段にブログを書くのがスムーズになりました。

WordPress管理画面を開く度に、「あ~、テーマ、プラグインの更新かー。」とうんざりしている方も多いかと思います。
今回は、そんなWordPress本体、テーマ、プラグインの更新を自動で行ってくれるプラグイン Advanced Automatic Updatesを紹介したいと思います。
続きを読む WordPress本体、テーマ、プラグインを自動更新(アップデート)してくれるPlugin Advanced Automatic Updates

今回は、ページビューを増やし、サイトの回遊率(訪問者がサイトに留まり、自分のサイトの他の記事、ページを閲覧してくれること。)を高め、あわよくば、RSS登録などで、リピーターとなってくれるような、僕なりに考えたサイト構成を、ご紹介します。
ご参考に、ご自分のサイト構成を見直してみてください。
尚、リピーターとなって貰う前に、肝心の読者が読んでいる記事を気に入って貰わなければなりません。
また、Twitter等を見ていると、皆、アクセスアップやSEOに、興味津々のようですが、本当に誰でもブログを書く時代で、あるテーマに関して膨大な記事がありますが、基本、リピーター層の増大やブログ記事の価値を認めて貰い、Yahoo!知恵袋で紹介やはてブしてもらわなければ、アクセスアップは難しいかと思われます。
そのためには、優良なコンテンツを書き続け、様々な仕掛けを装備しておくと良いと思われます。

テーマの探し方、検索法については、一度、記事に書きました。
WordPressのテーマの4つの検索法、探し方。注意点(英語検索の上手な方法も含め)。販売サイトの紹介。をご覧下さい。
もしくは
各テーマは、インストールし、有効化してみると、プレビューで見るのと違うことがままあります。
気になるテーマは、一度、有効化で試されることをお薦めします。
また、個別のテーマのデザインを含めた詳細な機能については、そのテーマ名で検索してみると、記事が書かれている場合があります。
無料で配布されていたテーマが、WordPress.orgのページから消え、プレミアム・テーマとなっているということもあります。
なので、いいなぁと思うテーマはインストールし、ストックされることをお薦めします。
無料で配布している公式ではないWordPressテーマは、一般に危ない。
日本人でデザイナーさんが公開しているところは、そうでもないでしょうが、WordPressの勉強会で、講師の方がよく言われるのは、「無料で配布しているWordPressテーマは危ない。」です。
プレビュー画面およびデモでは、ホーム画面だけではなく、クリックすると、投稿ページも閲覧できます。
気になるところは、一通り、見てみることをオススメします。
白は、Webサイトに最も利用されている色です。
明るく清潔感を感じさせる色でもあります。
そのため、汎用性があり、どのようなサイトにもマッチする色でもあります。
画像にインパクトがあるテーマが多いですが、こういう配布という形を取るWordPress.org公式でのテーマは、画像のライセンスの関係が難しいように思います。
そのため、サムネイル画像で提示されてある画像は、テーマをインストールした際、必ずしも一緒に、ダウンロードできるわけではありません。
勿論、画像も同時にダウンロードできるテーマはあります。
使用しようとしているサイトと画像がマッチしない、もしくは、画像がダウンロードできなかった場合は、ご自分で探さなければなりません。
ファーストビュー(訪問者が最初に見る)にあたる画像を、サイト・テーマに合わせた適切なものにするのは、中々難しいかと思われます。
その場合、適切でなくても、デフォルトのものを使用するか、知り合いにWeb制作者がいれば、頼んでみることをお勧めします。
また、後陣で探す場合も、サイトを印象づける画像ですので、無料のものではなく、有料のものを、ご購入することをオススメします。
近くにWeb関係者がいなければ、クラウドソーシングで、ネットを介して仕事のやり取りを行っているランサーズかクラウドワークスで、仕事依頼をしてみるという手もあります。
個人でも仕事依頼をされている方は、結構います。
Dustland Express
どんなカラーにも変更できる、2つの異なるヘッダー、2つの異なるブログ・レイアウト装備。
SiteOrigin’s Page Builderのようなパワフルなプラグインを利用することにより、どのようなページ・レイアウトも作成できる。
淡い品のある紫をアクセント・カラーに使い、プレビューではオーソドックスな作りのレイアウトとなっています。
サムネイルで示している画像をタイル状に並べたフロント・ページ、どのようにもカスタマイズできる点から、Eコマースのサイトに最適ではないでしょうか。
レイアウトについては、下記サイトを参照ください。
Web制作者は知っておきたいwebサイトのレイアウト7選 │ Design Spice.
[CSS]6つの代表的なCSSレイアウト方法の長所と短所を学んで使いこなす | コリス.
Gateway
More info&Download Portfolio Demo
WordPress.orgのページを見ると、ユーザー・フレンドリーなカスタマイズ・オプションを売りにしているようです。
また、説明書も用意されているようです。
制作者のサイトを見ると、ページ一面にインパクトのある写真を利用したサイトを制作するのが、得意のようです。
プレビューを見ると、グローバルメニューが上部に固定され、表、フォーム要素も、エレガントに作られています。
柔らかな白背景で、用途を狭めず、様々なサイトで利用できるでしょう。
QuillMore info&Download Portfolio Demo
Featured Imageについて。
What is a Featured Image in WordPress?.
スティッキー・ポストについては、こちら。
WordPress初心者講座「投稿を先頭に固定するSticky Posts」 | フリッジデザイン.
WordPress.orgのページを見ると、制作者は、法律事務所を念頭に置いて制作したらしいです。
また、多くのフロント・ページ領域を用意しているようです。
アメリカのベンチャーのIT業界のサイトのように、スタッフを紹介できるコンテンツも存在するようです。
その他、ブランディングのためのショー・ケースも幾つか用意しているようです。
高いレベルのカスタマイズ・オプションも存在しているようです。
メニューは、モバイル仕様で準備。
使われている黒も、そう濃くなく、小洒落た印象を与え、癖がなく、どのような用途のサイトに合うのではないでしょうか。
また、いつの頃からか公式のテーマでも用意されているフロント・ページは、法律事務所に限らず、小さな企業、ショップにも嬉しい配慮。
i -excelMore info&Download Portfolio Demo
無制限のカラー配色、ボックス/ワイド・レイアウト、「Masonry(メイソンリータイプ)」風レイアウト(参照:メトロ/メイソンリー/グリッド。様々なレイアウトに対応のクールなポートフォリオテーマ.)、カルーセル・フォーマット(カルーセル のWEBデザイン一覧 | WEBデザインギャラリー.)を、サービス、ポートフォリオ、商品、事業用途のサイトとブログ用に、それぞれ用意。
また、お客様の声も掲載できる。
固定ページにも、投稿ページにも、オプション付きのスライダーを準備。
白背景のテキスト欄は、完全な黒ではなく、コントラストを若干落とした黒を使い、読者に読み易く、疲れにくい配慮がなされている。
スライダーだけでなく、割と分厚いフッターも、ビジネス用途向き。
また、右下に、「トップに戻る」ボタンが標準装備である点も嬉しいところ。
少し前まで、プレミアムでなければ、Pinterest風のMasonry(メイソンリータイプ)とブログタイプのレイアウトを1つのテンプレートで使い分けるというのはなかったのですが、両方、準備してくれている点もGood。
Black LineMore info&Download Portfolio Demo
Eコマースに最適。
WooCommerce Plugin, Jetpack(ロゴ、ファビコン)をサポート。
制作者は、ブランディングに不向きなのか、情報は以上です。
デモでファッションの写真が飾られているように、何らかのショップのサイトに適していると思います。
通常のブログと異なる左サイドバーも、そういうショップ等に適していると思います。
また、フォトブログに転用しても面白いかと思います。
また、女性でファッション・ブログや白背景というのは、普通のモデルさんでは面白くないかもですが、清楚を売りにしたモデルさんの日常の一コマ・ブログでも面白いのではないでしょうか。
CentralMore info&Download Portfolio Demo
夢見がちない人にピッタリにデザインしたと制作者は、したためています。
制作者自身、少し夢見がちな人なのでしょうか。
デモを見る限り、オーソドックスな作りに見えるのですが、このテーマは、思索者、特徴的なフォトグラファーのためにこそ、作ったとしています。
その他、フォトグラファー、テレフォン・ネットワーク、ニュースサイト、アート・エイジェンシー、レビュー&オピニオンなどに適しているのではないかとしています。
デモを見ると、こじんまりとしたカルーセルとクッキリ見分けられるグローバルナビゲーション、左サイドバーが特徴的です。
そして、大きめのアイキャッチ画像。
この大きめのアイキャッチ画像が、利用者の好みを分けそうですが、画像が、4:3の比率となっているので、一眼レフの画像を、そのまま損なわれずに持ってこれます。
地味と言えば、地味、シンプルと言えば、シンプルなテーマではないでしょうか。
HarmonicMore info&Download Demo Detail
WordPress.orgのページでは、抽象的な詩的な例えが使われており、その意味するところが、僕には、わかりませんでした。
恐らく、フロントページが、サムネイル画像のような一面、画像となっていると思われます。
フォーラム・エレメントが準備されている。
投稿要旨の左横に、鮮やかな青で、タグと日付、カテゴリーが羅列されています。
通常一般のブログ向きでしょうか。
Aviatorますます複雑化するWordPressですが、このAviatorは、Webサイトを構築するのに、本当に必要な工程のみを提供するとしています。
無料のサポートフォーラムを提供。
オーソドックスで汎用性のあるグローバルナビゲーションは、しっかり作られており、訪問者にも見やすい。
サービス一覧を表示するエリアあり。
フロント・ページでは、最新の投稿は、アイキャッチ画像で表示させ、洒落ています。
また、スライドさせることも可能。
投稿画面のテキスト文字の大きさが小さいのが気になります。
気になる方は、子テーマを作成し、カスタマイズされるとイイかと思います。
子テーマの作成法は、こちら。
[WordPress基本]カスタマイズの前に子テーマを!!Gray Chalk
Twenty Twelve.を親テーマとして制作されたテーマ。
サイト・タイトルと記事タイトルのフォントがユニーク。
上品な緑をアクセントとして活用。
フォームのエレメントも用意。
ユニークなリストも作成できる。
少し残念なのは、投稿ページは、フロントページと異なり、あまり作り込まれていないこと。
通常のブログに適しているのではないでしょうか。
Astoned個人ブロガーのために、シンプルに制作したと記載されています。
派手で目立つ(印象に残る)サイト・タイトル文字。
白背景に、コントラストの強い黒のサイドバーのエレメント。
段落のテキスト・フォントの色の黒もコントラストが強いです。
そのため、ユーザーに読み易いのではないでしょうか。
ニュース系のブログに適しているのではないでしょうか。
Gray Whaleフロント・ページに、ビジターにメッセージを各エリアが存在。
テーマカラー変更、ソーシャルメディア情報などを追記できるオプションが存在。
ページ構成を変えるための幾つかのテンプレートも用意。
山の画像のキービジュアルを除けば、オーソドックスな作り。
欧文でしかわかりませんが、投稿ページのテキスト文字も、非常にオーソドックス。
どのようなテンプレートが用意されているのか、定かではありませんが、このテーマをどのように利用するかは、あなたの工夫次第ではないでしょうか。
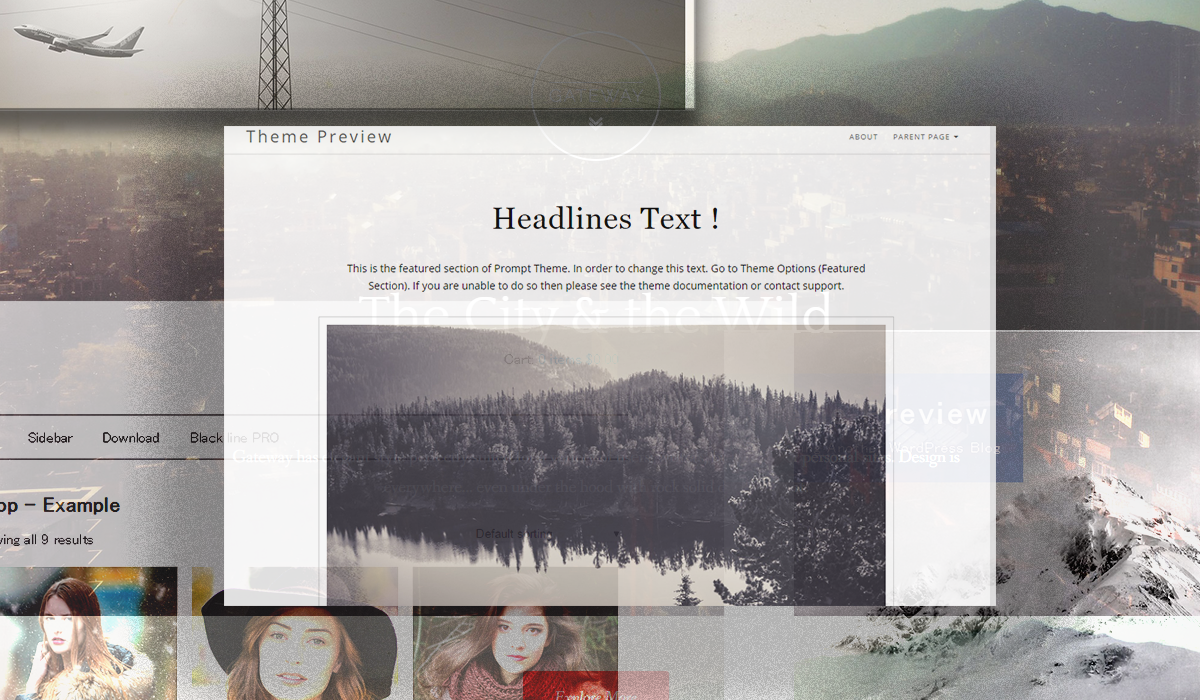
Promptランディング・ページ、セールスWebサイトのために制作したそうです。
フォントを使いアイコンを制作できるそうです。
キービジュアルの下にあるボタンが独特で、制作者も、このボタンは、ビジターを引きつけるであろうとしています。
オーソドックスですが、美しさを感じるテーマです。
ただ、1カラムというのが利用する人を選びそうです。

プレミアムのWordPressPluginでも大きく成功している、WPtouch Mobile Pluginも開発している開発者が提供している、WordPressの投稿と同時に、投稿名などをツイートしてくれる便利なPlugin。
無料で利用できます。

企業、ビジネス用ということで、通常のブログ以上にサイト全体から受ける印象が大切だろうと考慮し、いつもはスクリーンショットをサイト上部のみキャプチャしていますが、一部を除いてサイト全体をキャプチャー致しました。
テーマの探し方、検索法については、一度、記事に書きました。
WordPressのテーマの4つの検索法、探し方。注意点(英語検索の上手な方法も含め)。販売サイトの紹介。 | WordPress,ブログ初心者のために.
をご覧下さい。
もしくは
各テーマは、インストールし、有効化してみると、プレビューで見るのと違うことがままあります。
気になるテーマは、一度、有効化で試されることをお薦めします。
また、個別のテーマのデザインを含めた詳細な機能については、そのテーマ名で検索してみると、記事が書かれている場合があります。
無料で配布されていたテーマが、WordPress.orgのページから消え、プレミアム・テーマとなっているということもあります。
なので、いいなぁと思うテーマはインストールし、ストックされることをお薦めします。
無料で配布しているWordPressテーマは、一般に危ない。
日本人でデザイナーさんが公開しているところは、そうでもないでしょうが、WordPressの勉強会で、講師の方がよく言われるのは、「無料のWordPressテーマは危ない。」です。
1.洗練された美しさもさることながら、やはりビジネス用途には、SEOフレンドリーは、必須ではないでしょうか。
2.タブレットと差別化のため、ブランディングのために、必要あらば、ロゴ、ファビコン、ソーシャルメディアへのリンクが装備してあった方がよいでしょう。
3.趣味のブログではなく、ビジネスが主な用途なら、業種にもよりますが、デヴァイス環境にとらわれずに、閲覧でき、IE、Chromeなど利用者が閲覧しているブラウザに関わらず、きちんと閲覧できるクロス・ブラウザ互換性が保障されているテーマを選ぶべきでしょう。
More info&Download Portfolio Demo
現在まで3テーマをWordPress.orgに登録。
*トップページにいつも同じ投稿記事を表示しておける。
最終更新日
2015-01-29
企業のテーマにお馴染みの鮮やかなグリーンが使われ、さまざまなコンテンツも用意され、ITを中心にした企業にいいのではないでしょうか。
まとまった文章も表示できるボックスがあり、Google Mapありと、ある意味完璧なテーマではないでしょうか。
More info&Download Portfolio Demo
さまざまなトリガー(引き金)によって、サイト訪問者にリッチな体験を体験して貰うことができる。
エレガントでフル・ワイズなスライダーがインパクトがある。
が、このテーマに限らず、サイトにあったインパクトのある画像を用意するのは、結構難しい。
左に固定でディスプレイされているソーシャルメディアのアイコンもGood。
右利きの人は、マウスを右手で操作するので、何らのついででクリックするには、右の方がしやすいようにも思えますが。
オプションで変えられるかどうか不明。
グローバルメニューも、丁度いい位置ではないでしょうか。
オーサーや社員などを紹介するエリアも存在。
画像でブランディングも、上手にできる。
ビデオを置くエリアやコンタクトフォームもあり、至れり尽くせり。
こういうのを何と言うのか知りませんが、スクロールすると浮き出てくる感じでコンテンツが表示される、最近の流行でもあるディスプレイ法は、訪問者にリッチな体験をもたらすでしょう。
More info&Download Portfolio Demo
企業サイトに適した鮮やかな青で構成。
少し見慣れた感のあるスライダーの下に、サービスを表わすエリアがあり、その下に、ブログの最新投稿の行があるというのと違い、ユニークな配列。
コーポーレート、プロダクト・ショーケース、ビジネス・サイトに最適。
ヘッダー画像の下に、サービスなどをディスプレイさせるボックスがあり、下にチームメンバーなどのボックスが、次々と、現れる海外のIT関連のサイトでは、定番的なテーマ。
ベンチャー企業などが利用すれば、非常に洗練されたサイトに見えるのではないでしょうか。
More info&Download Portfolio Demo
WordPress.orgに登録のテーマだけでも沢山あるベテランさん。
最終更新日
2015-01-26
ビジネスのみだけではなく、何らかのデザイン関係の事務所のHPに最適。
一番上のグローバルメニューが、固定ならいいのですが。
上品な赤が印象的。シックな紺色。
Bootstrapで制作。
スライダーの下に、リンク付きの3つのボックス。
その下に、投稿。
情報発信を積極的に行っている企業、投稿コンテンツに重きを置いているビジネス関係、ブログにもいいのではないでしょうか。
More info&Download Portfolio Demo
BOOTSTRAP CSS frameworkで制作。
さまざまなデヴァイスでのユーザビリティに気を配ったとしています。
4つのページ・レイアウトを持ち、2つのページ・テンプレートを持つ。
サイドバー・ウィジェット・エリアは、2カラムにすることが可能。
一番上に小さくソーシャルメディアのアイコンに、問い合わせメールと電話。
あとはスタンダードな作り。
万人受けする青をアクセント・カラーに用いているので、汎用性あり。
狭く限定せず、さまざまなサイトに合うのではないでしょうか。
More info&Download Portfolio Demo
BOOTSTRAP CSS frameworkを使って制作。
こちらも、さまざまなデヴァイスでのユーザービリティに気を配ったという。
4つのページ・レイアウトを持ち、2つのページ・テンプレートを持つ。
サイドバー・ウィジェット・エリアは、2カラムにすることが可能。
こちらは、少し目立つように、右上に問い合わせ電話と問い合わせメールを表示。
最新の投稿は、スライダー表示。
一番上のグローバルナビゲーションは、固定表示。
使われている青は、最先端をイメージします。
僕が知らないだけか、日本で最近元気のあるベンチャー企業ってしらないのですが、また、日本ユーザーがうるさいのか(文句を言うユーザーは日本だけに存在するとは思えませんが。)、外資系を除いて、日本の企業は、サポートを重視しないのですが、何らかのビジネスを始め、そのプロダクトについての問い合わせを重視し、販路を開拓するというのは、Twitterやなんかを使うよりも、ずっと健全で堅実なビジネスのあり方と思うのですが。
そういうサイトを通じて、ユーザーとコンタクトを持ち、ビジネスを始めようという新進の企業が利用すれば、面白いのではないでしょうか。
More info&Download Portfolio Demo
制作者であるweblizar.は、企業用と思われるWordPressテーマを多く手がけています。
スライダー下部に、そのサイトのサービスを紹介する領域が設けられています。
ホーム画面のみ、その他の下層のページと異なるレイアウトが施されています、
記事投稿画面では、トップに大きくアイキャッチ用画像がレイアウトされているようです。
ホームのフッターは、ウィジェットで配置できる。
引き締まった黒で、企業、ビジネス用途にフィットしているかと思います。
サービス、ブログの投稿のエリアがコンパクトにまとめられ、美しさを感じます。
ITに限らず、工夫次第では、美容院のサイトでも合うような、非常に幅広いサイトに利用できると思います。
More info&Download Portfolio Demo
Weblizar.を親テーマとしたブラウンカラー・テーマ。
なので、モバイルデヴァイス、デスクトップなどの環境に適合。
注意)このテーマをインストールしてみましたが、テーマ・オプションで調節できる項目は、一部、プレミアムでないとできないものも含まれていました。
フロントページには、しっかりとサービスを紹介する領域が取られており、機能的にも、十分にビジネス用途を意識した内容になっており、申し分ないのではないでしょうか。
非常にシックで落ち着いた印象を受け、信頼感を感じます。
ブランドが既に確立されている企業にも合うのではないでしょうか。
これもやはり、Weblizar.を親テーマとしたコーヒーカラー・テーマ。
注意)このテーマをインストールしてみましたが、テーマ・オプションで調節できる項目は、一部、プレミアムでないとできないものも含まれていました。
訳している部分が、若干、上のweblizar-brownのテーマと違いますが、WordPress.orgでの説明は、ほぼ同じです。
上のweblizar-brownのテーマと異なるのは、サイトタイトルのカラーとテキストなどのカラーでしょうか。
weblizar-brownのテーマを機能的に気に入っているが、デザインに不満がある場合、親テーマであるWeblizar.と共に候補に入れてみて下さい。
weblizar-brownと一番違うのは、ブログ・サイト名の表示で使われているフォント。
More info&Download Portfolio Detail Demo
制作者は、ポエムを好むのか、旅行を趣味とされているのか、WordPress.orgの説明には、随分長く読み手に、私的な感情を喚起させるような訴えかけが書かれていました。
非常に凝った作りとなっており、利用する人を選ぶような部分もありますが、最近の海外のIT企業のサイトは、こんな風に、スクロールして行くと、どこまでも続くようなトップページが多く、下段の画像の部分を上手く使い、上手にブランディングしてやれば、とても洗練されたスタイリッシュなテーマではないでしょうか。
グローバルナビゲーションは、おそらくjQueryが使われており、洗練された形でサブメニューが表示。
あえて、画像の余白を取らずに、ボックスを作成。
配色も無難だし、ロゴなどアクセント・カラーに使われている緑も企業向け、ビジネス用途に適していると思います。
何らかのプロダクト、サービスを売り込みたい企業に向いていると思います。
More info&Download Portfolio Demo
コーポレート、ビジネスサイトに適したサイト。
プロダクトのエリアが、スライド表示されるのが特徴的。
メンバー紹介のエリアあり。
More info&Download Portfolio Demo
最終更新日
2014-11-01
CSS3で制作。
日本では見たことがないのですが、海外では、どこのテーマ販売サイトもウエディングという項目があり、このテーマも、ビジネス目的ではなく、ウエディングのテーマとして制作されている。
定番の作りですが、女性をターゲットとした企業やショップ、グルメなどに向いているのではないでしょうか。
More info&Download Portfolio Demo
制作者今現在、僕が利用しているテーマです。
デモの上をクリックすると、さまざまなデヴァイスでの表示のされ方を見ることが出来ます。
一番下にソーシャルアイコンあり。
特にこういうサイトというのは浮かばないのですが、汎用性があり、どのようなサイトにも適していると思われます。
More info&Download Portfolio Demo
個人的に気に入っているのですが、残念なのは、アイキャッチ画像が投稿一覧ページに表示されないのです。
WordPress.orgのプレビューとデモ画面が大分違います。
More info&Download Portfolio Demo
グリッドで綺麗にまとめています。
どちらかというと、男性をターゲットとした携帯などの機器やIT系の企業やニュースサイトに向いているのではないでしょうか。
More info&Download Portfolio Demo
ポピュラーなタブレット、モバイル・デヴァイスにフィット。
グリッドで、さまざまなコンテンツを表示させる領域あり。