
WordPressでは、Google Mapsを表示させる便利なプラグインがありますが、ここでは、そういうプラグインを使わずに、オーソドックスに、Google Mapsにリンクを貼る方法を記事にします。
1.Google Mapsへ移動
Google Map
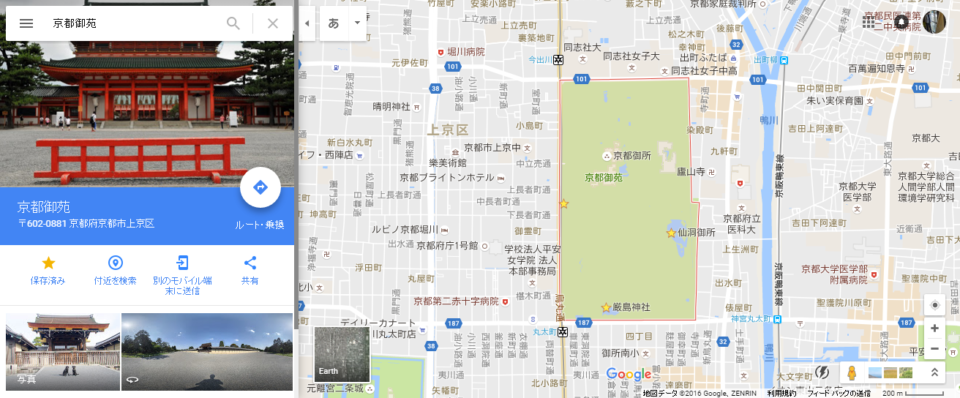
2.検索ボックスに、目的地を入力

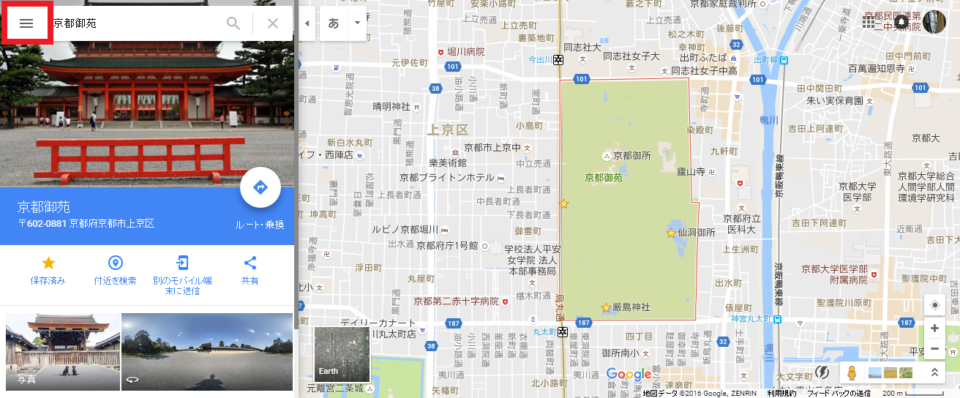
3.メニューアイコンをクリック

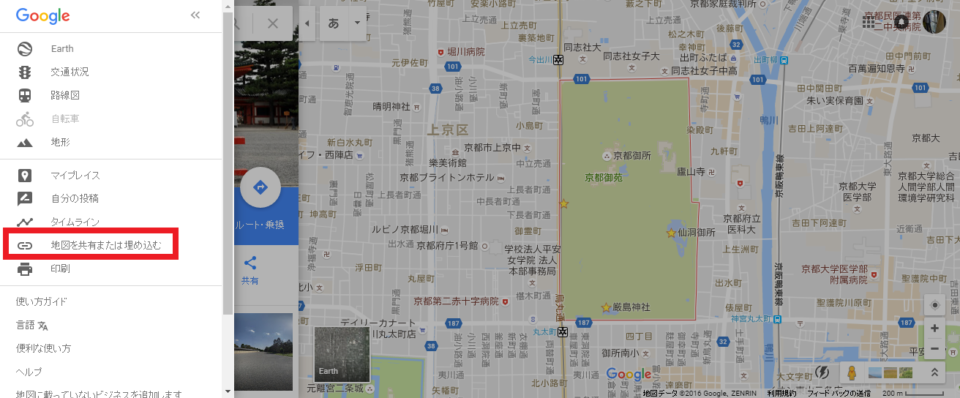
4.メニューから、「地図を共有または埋め込む」を選択する。

5.生成されたタグを、自分のブログにコピーアンドペースト
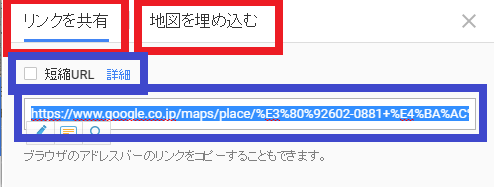
リンクを貼る場合
上のタブに、「リンクを共有」「地図を埋め込む」が表示されるので、「リンクを共有」をクリック。
タグを、自分のブログにコピーアンドペースト。
[短縮URL]をチェックすると、短縮された短いURLを得ることができる。
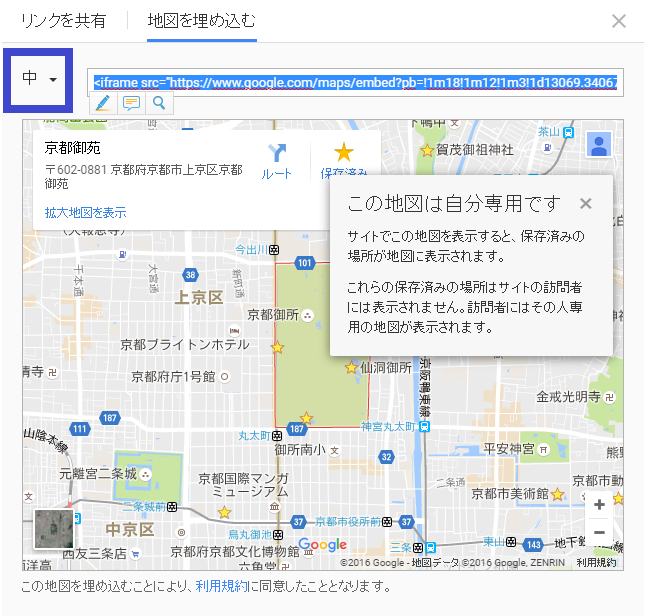
地図を自分のブログに埋め込む場合
「地図を埋め込む」タブで生成されたタグを、自分のブログにコピーアンドペースト。
WordPressの場合、ビジュアルサイドではなく、テキストサイドに。
青の四角に囲まれている箇所をクリックすると、地図のサイズを選ぶことができる。
この記事を読んだ方は、こんな記事にも興味を持たれています。
(Visited 3,051 times, 1 visits today)



![[WordPress基本]意外に知られていないPress Thisの使い方](http://wpbeginner.ki-blog.biz/files/2013/12/f96ce6824d8b4909c5f40599d54ed85b-441x400-150x150.png)


 RSS - 投稿
RSS - 投稿
Sweet blog! I found it while searching on Yahoo News.
Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Cheers